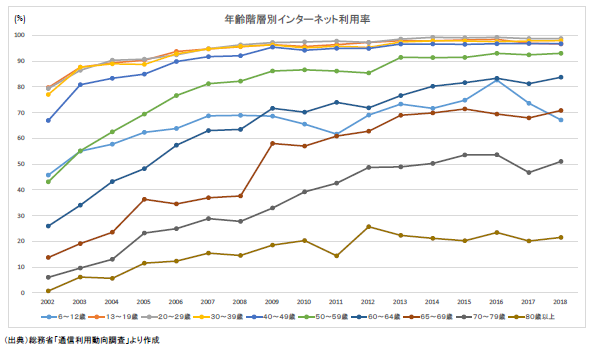
拙訳「高齢者のためのユーザインターフェースデザイン」の中で脚注に入れた日本の2002年から2017年までの年齢階層別インターネット利用率の図(p.22)ですが、非常に小さくて読みにくいため、こちらにPDFで公開することにしました。
公開に合わせて2018年のデータも追加しています。
各種の資料作成の参考にしていただければと思いますが、その際には必ず元のデータを確認の上でご利用ください。

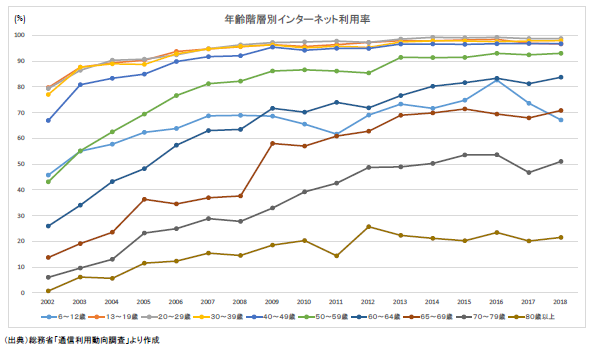
拙訳「高齢者のためのユーザインターフェースデザイン」の中で脚注に入れた日本の2002年から2017年までの年齢階層別インターネット利用率の図(p.22)ですが、非常に小さくて読みにくいため、こちらにPDFで公開することにしました。
公開に合わせて2018年のデータも追加しています。
各種の資料作成の参考にしていただければと思いますが、その際には必ず元のデータを確認の上でご利用ください。

近代科学社より2019年11月末に首記の翻訳書を出版させて頂きました。
第1章 はじめに
・「高齢化する世界」の意味とは?
・世界の人口問題はデザイナーにどのような影響があるのか?
・私たちはサブグループのためのデザインガイドラインを本当に必要としていますか?
・前進しましょう
・本書の構成
・注:左から右に記述される言語
 Webアンケートに便利なオープンソースのLimesurveyがメジャーバージョンアップして2.0になりました。
Webアンケートに便利なオープンソースのLimesurveyがメジャーバージョンアップして2.0になりました。
早速試した見たところ、あちこち変わっているのでまずは初期設定でつまずきそうな所として日本語フォントのインストールについてご紹介します。
HCDライブラリー第2巻「人間中心設計の海外事例」の第11章を翻訳する機会をいただき、着手してから幾星霜を経て、この度出版に至りました。
原著はかなりの事例が掲載されていたのですが、その中から厳選した11項目を、初心者の方にも分かりやすく訳したので、薄いですが中身の濃い本になっています。